Bootstrap contact form background only around form

I want to add bootstrap contact form: http://bootsnipp.com/snippets/featured/bootstrap-3x-contact-form-layout with layout superhero. But I want the background only around my form. Not on all page. I try add bootstrap form beetwen my div:
#contact {
margin-top: 80px;
margin-bottom: 50px;
margin-left: 300px;
width: 700px;
}
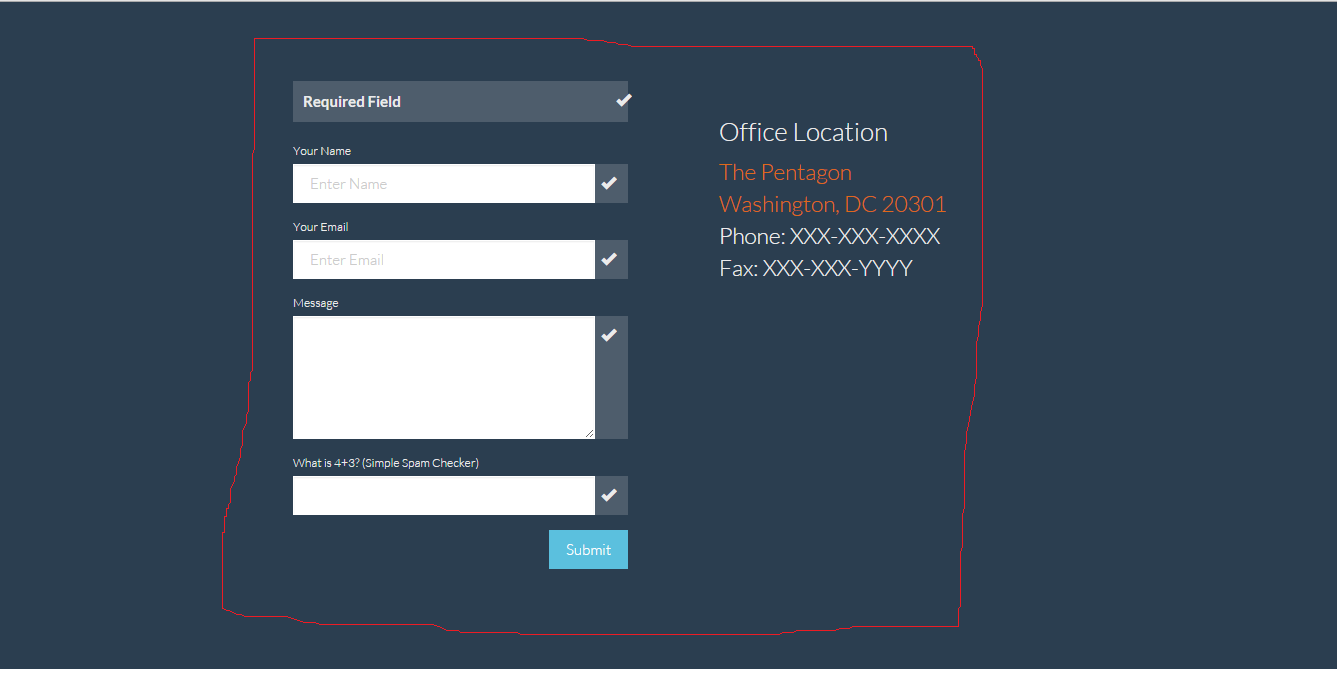
But this only resize my contact form. Background still the same. Below I added picture that shows what I want.

I want to black background only beetwen red line. How to do it?
CSS
html
twitter-bootstrap
- asked 9 years ago
- Sunny Solu
1Answer
Move your background styling away from the form and add the color to the div that holds both your form and contact information
form{
background-color:none;
}
div
{
background-color:black;
}
- answered 9 years ago
- B Butts




Your Answer